Pick is a mobile app that simplifies grocery shopping for individuals with specific diets, food restrictions, and allergies. It allows users to scan food products and quickly determine whether they are safe for consumption.
My role
UX & UI Designer: Designed the user interface to ensure a seamless, intuitive experience for users while integrating user feedback.
Creative Director: Led the visual direction of the app, aligning the design with the brand’s goals and user needs.
Interactive Designer: Focused on enhancing app interactions, ensuring smooth navigation and user-friendly functionality across the platform.
Results
Improved User Experience: The app’s intuitive interface will help users easily find safe food options, significantly reducing time spent reading ingredient labels.
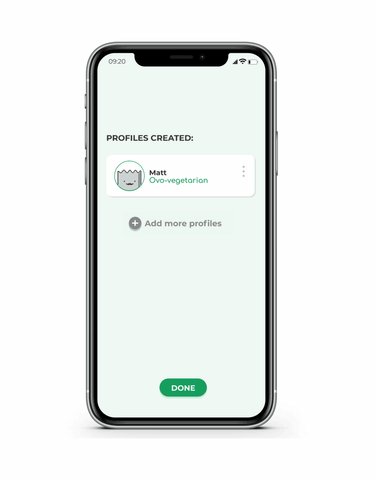
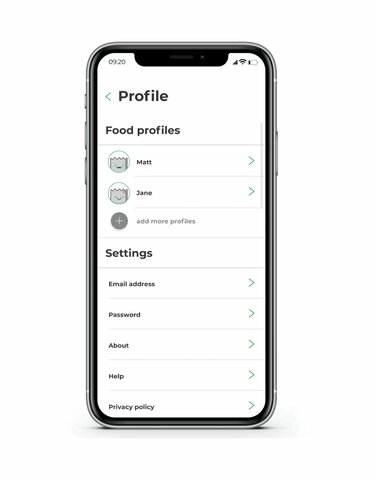
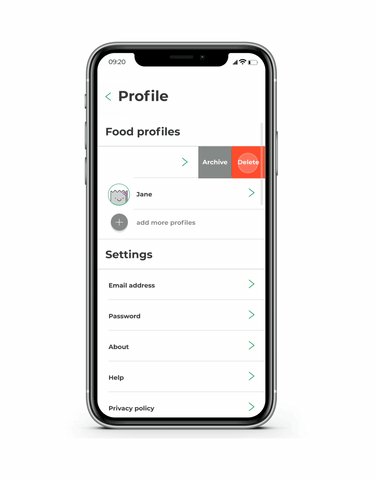
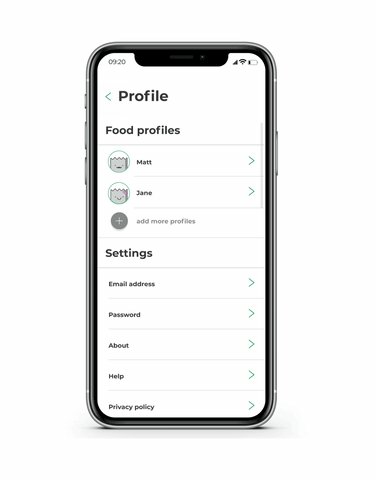
Increased User Engagement: Customizable profiles and multiple family profiles increased user interaction and satisfaction.
Positive Feedback: User testing and interviews showed a strong positive response, with many praising the app’s ability to simplify grocery shopping for those with dietary restrictions.
Problem— Overcoming Ingredient Identification Challenges
The key problem addressed by Pick was the difficulty consumers face when identifying ingredients in food products, particularly for those with restricted diets or uncommon allergies. This challenge is exacerbated by unclear or insufficient labeling. A significant portion of the population, especially younger individuals in cities like Vancouver, are vegan or vegetarian, and many struggle with food choices that meet their dietary restrictions.
The Solution— Scanning, Customization, and Multiple Profiles
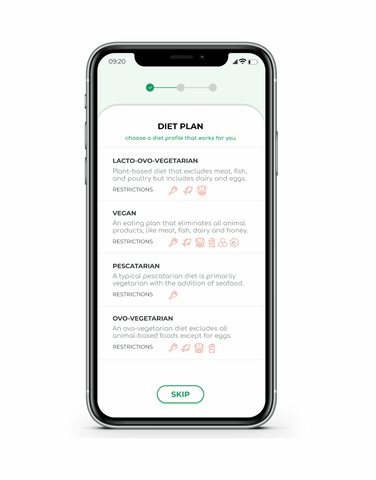
Pick solves these challenges by allowing users to scan food products and quickly determine whether they are safe to consume. The app’s customization features let users input their dietary preferences, allergies, and restrictions, creating a personalized experience. Multiple food profiles enable users with families to scan items for different dietary needs, making the app a versatile tool for all household members.
Unearthing User Challenges and Behavioral Insights
In-depth user research was the cornerstone of Pick’s design. Through interviews with 30 participants, including vegan and vegetarian communities on Reddit and Quora, I gained valuable insights into users' grocery shopping behaviors, frustrations, and unmet needs.
Navigating Pain Points and Behavioral Patterns
The research illuminated critical challenges faced by users:
Ingredient Ambiguity: Lack of clarity on animal-derived ingredients led to frequent confusion.
Fragmented Shopping Journeys: Users often needed to visit multiple stores to find suitable products.
Social Implications: Dietary restrictions fostered feelings of isolation and awkwardness in social settings.
Technology Gap: Users largely lacked awareness of or reliance on grocery-specific apps, highlighting a market opportunity.
Product Innovations— Designing for Personalization and Efficiency
Pick integrates cutting-edge features to streamline the grocery shopping experience:
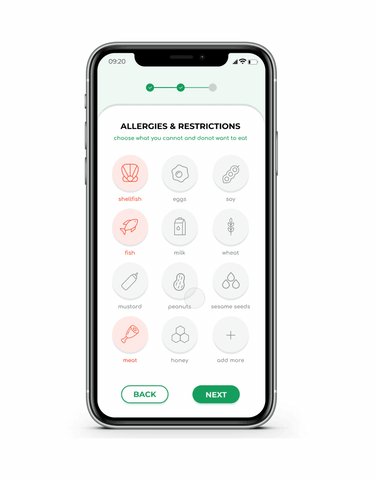
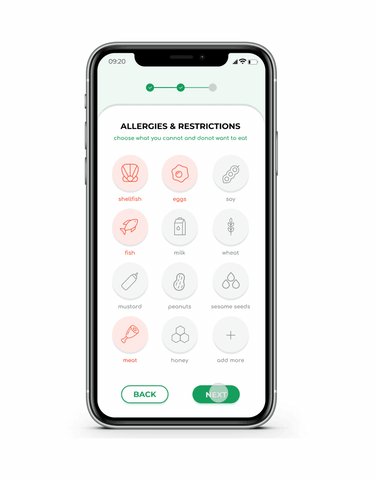
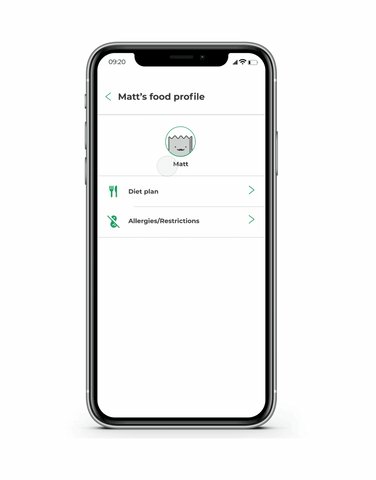
Tailored Profiles: Users can customize dietary restrictions, allergies, and preferences for an intuitive, personalized interface.
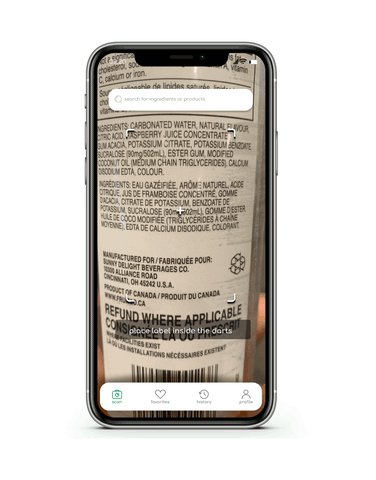
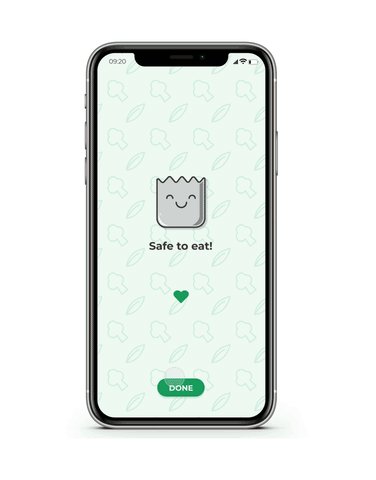
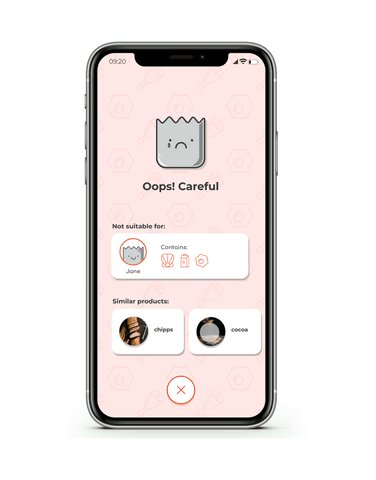
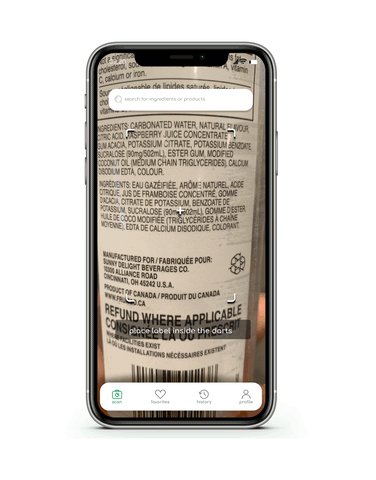
Smart Ingredient Scanning: The app instantly identifies safe or unsafe ingredients, eliminating guesswork.
Family-Centric Profiles: A single account supports multiple profiles, catering to diverse family dietary needs.
Search-Driven Simplicity: An advanced search bar enhances efficiency by pinpointing specific ingredients.
Usability Refinements— Iterative Enhancements Through Testing
User testing played a crucial role in refining Pick’s prototype and elevating its functionality. One major improvement involved relocating the search bar to the scan screen, ensuring quicker access and a more seamless experience. Additionally, an "add" option for allergies was introduced, simplifying the process of customizing user profiles. These iterative changes not only enhanced accessibility but also addressed core usability challenges, ensuring an intuitive and user-friendly app experience.